The Art of Slide Design: Show AND Tell
A few months back I gave a talk at DevRelCon Tokyo called The Art of Slide Design. This is the fourth post in this series, covering the third principle: show AND tell. The series is pretty much the blog post version of my script/speaker’s notes for it, albeit split out over several posts!
Go back to read The Art of Slide Design intro, Maximise Signal, Minimise Noise and Make Important Information Stand Out.
Note: I kept putting off writing this part of the series, cause I got stuck trying to figure out how gifs work for the section about animation. Instead of putting off for even longer, I’ve decided to at least publish the post, but without the animated gifs – I’ll try to add those in at a later date!

Our third principle is: show AND tell.

This principle comes from the picture superiority effect, which states that information recall is better when combining text and images.

So rather than relying on purely text alone, we should be using visuals to support what we are saying. People remember things better if they’re absorbing that info both in text and in a visual way.

I want to talk about 4 ways of adding visuals to your presentations.

First: photos. Photos are the easiest way of adding visuals to your slides – making them more lively and memorable. The thing with photos and actually also with gifs is that they do need to be relevant to what you are saying.
So keep Principle 1 in mind: maximise signal, minimise noise. The moment that photos aren’t relevant or if the connection is too tenuous, the photo only becomes noise.

The main place I still go for my photos is Flickr, specifically their creative commons search.
It means that you can easily search for images with specific licences – making it easier to know whether or not you can use them.

The other place I go is Pexels. They have a huge collection of free to use stock images. While they can be quite pretty, again the main thing to keep in mind here is make sure they’re relevant. If they’re not, it’s better to use an abstract background or just a solid colour. Don’t use photos for the sake of using photos.

I mentioned these design bundles earlier already, but again these are great resources for finding images as well.

The easiest way to use photos is to use them to completely fill up the slide – and then pair it in some way with text over it.

Just to compare: you can see if you use the smaller image, it just doesn’t have as much as an emotional impact.
The image actually makes it more distracting.

By using the image as the background, you’re driving the point home much much more. And if you use the right image, the audience will have a much more visceral reaction.

Play around and experiment with different photos and different fonts

Cause changing either can make a slide feel quite different.

Keep in mind not every photo will work as a background – even though this is an adorable photo of a kitten, you can’t really read the text easily.

If you really want to use that photo, look at using masks to turn the photo into a specific shape or size.

It makes the image just standout slightly more and less like you’ve just plunked the photo into your presentation.

Next: icons.

The easiest resource for icons is The Noun Project. This website features a ton of royalty free icons of all different topics, and you’re bound to find icons in there that you can use for your slides.

Again I’m mentioning design bundles, just cause that’s where most of my icons from this presentation are from.

Icons work as nice little highlights to cement the text you’re already showing. It’s a lot less distracting than photos, but it’s enough of a memory cue that it will help people recall information.

The third way of adding visuals is using shapes.

With shapes, I mean use the shapes that are built in your editor – you can make lines, triangles, circles, squares. You can achieve quite a lot when you start combining them to create interesting visuals for your slides.
At this point I should mention that if you use Keynote, it’s worth installing Keynude. Most of the other themes that are built into Keynote have a lot of default settings that are pretty rubbish – stuff like drop shadows around shapes, gradient fills, I always end up losing some time removing those. Keynude pretty much solves this: it’s a simple stripped-back template with grey shapes, flat charts and just a single empty layout slide. If you’re going to be using shapes a lot, Keynude will save you a lot of time.

One example is to create simple pie charts or other types of graphs – it makes the stat just jump out a bit more.

Looking behind the scenes this is built up from 2 elements parts: a circle with a square on top of it, that has the same colour as the background.

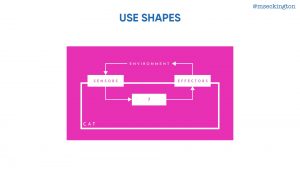
Once you get the hang of shapes you can start constructing more interesting slides – building diagrams that are much clearer than relying on text alone.

For instance, this is much more visceral and memorable…

… than just having a plain list.

Finally if you combine shapes with fonts and photos, you can really start making your slides look more unique and give them some personality.

Final way to add visuals: animations.
Before showing some examples, I need to remind you not to misuse them. Most presentation editors support a lot of different animations, and quite frankly most of them are super distracting.
If you use animations, try to make sure the animation you’re using makes sense for the purpose of the slide. If it is distracting, make sure the benefits of using it outweigh the downsides.

I mainly like to use animations if there already is a lot of elements vying for attention on a slide. In this case we already have colour being used, and it isn’t practical to use a different font or a different size to highlight the different elements. So a simple pop animation to grab the attention can work quite well here.

Another way is using animation to reveal elements one by one: it makes it stand out just that bit more, so that people remember it.

One of the most powerful animations within Keynote is Magic Move.
You basically grab an element – this can be a shape, a font, a photo. Than copy it to the next slide, but changed. So in a different position, or a different size. Keynote will then automatically figure out what your animation should be. You can use Magic Move to very quickly move things around and give some movement to them.
Use animations in places where by using them you’re making it easier for the audience to grasp some idea or concept. For instance in time lines. You’re using the movement to create this illusion of a time line, making it easier for your audience to understand.

So those are 4 ways you can add visuals to your slides. Using both text and images means that your audience will be able to grasp your ideas and concepts much quicker and remember them more.
Three down, one to go. Head on over to read about the fourth principle: Be consistent!
I’ll be sharing more tips and tricks on creating slides in the upcoming weeks. Want to hear when the next post goes live? Follow me on Twitter: mseckington or sign up to my newsletter.
Enjoyed this post and want more? You might like: Employee Evangelism: Make Your Team Badass, Blogging tips: How to start writing , How I got into conference speaking and Imposter Syndrome: How we act and work together.