Goal-setting workshops for managers
Two weeks back I gave this talk at The Lead Developer London. This blog post is the written up version of my script/speaker’s notes for it. If you want the slides, check out Speaker Deck.

Where do you see yourself in 5 years time?
I used to dread this question. It always made me feel as if I should know the answer to this – rather than just making it up as I go along as I normally do. And I felt bad that this wasn’t something that I inherently knew.
Yet often when managers talk about setting goals, this is one of the first things they ask. There’s this expectation that someone has taken the time already to stop and think about this. That someone knows what their big goals should be.

And a lot of the learning material out there about goals tend to be more about what comes after someone has come up with a goal. Things like SMART or GROW, it’s all about helping people reach their goals, but it all assumes that people already know what they want to do.

But what if someone doesn’t know what their goals should be, how do you help them to figure that out?

So the thing that I’ve started doing with the people I manage is explicit goal setting workshops – to get people to think big and get them to reflect on this stuff.
Before going into the nitty gritty details of coming up with more granular achievable goals, we want them to brainstorm all the different things they could do.

This workshop is about generating as many ideas as possible. Usually you can already get a sense of which things are important to someone, but the focus is on going wide rather than deep. Later on you can help with choosing and fine-tuning the actual goals.

The format of these workshops is very dependent on the person. This can be either a one off thing or if there’s a lot to go through, we’ll split it out over several catchups.
I normally leave it up to each person how much prep time they want: some are happy to just get the questions thrown at them in the workshop, others prefer getting them beforehand and having more time and space to reflect and think about this stuff. It’s easier to give at least some questions or ideas beforehand, so people can get in the right mindset for this.

The most important things are providing the appropriate amount of time and space for that person to reflect.

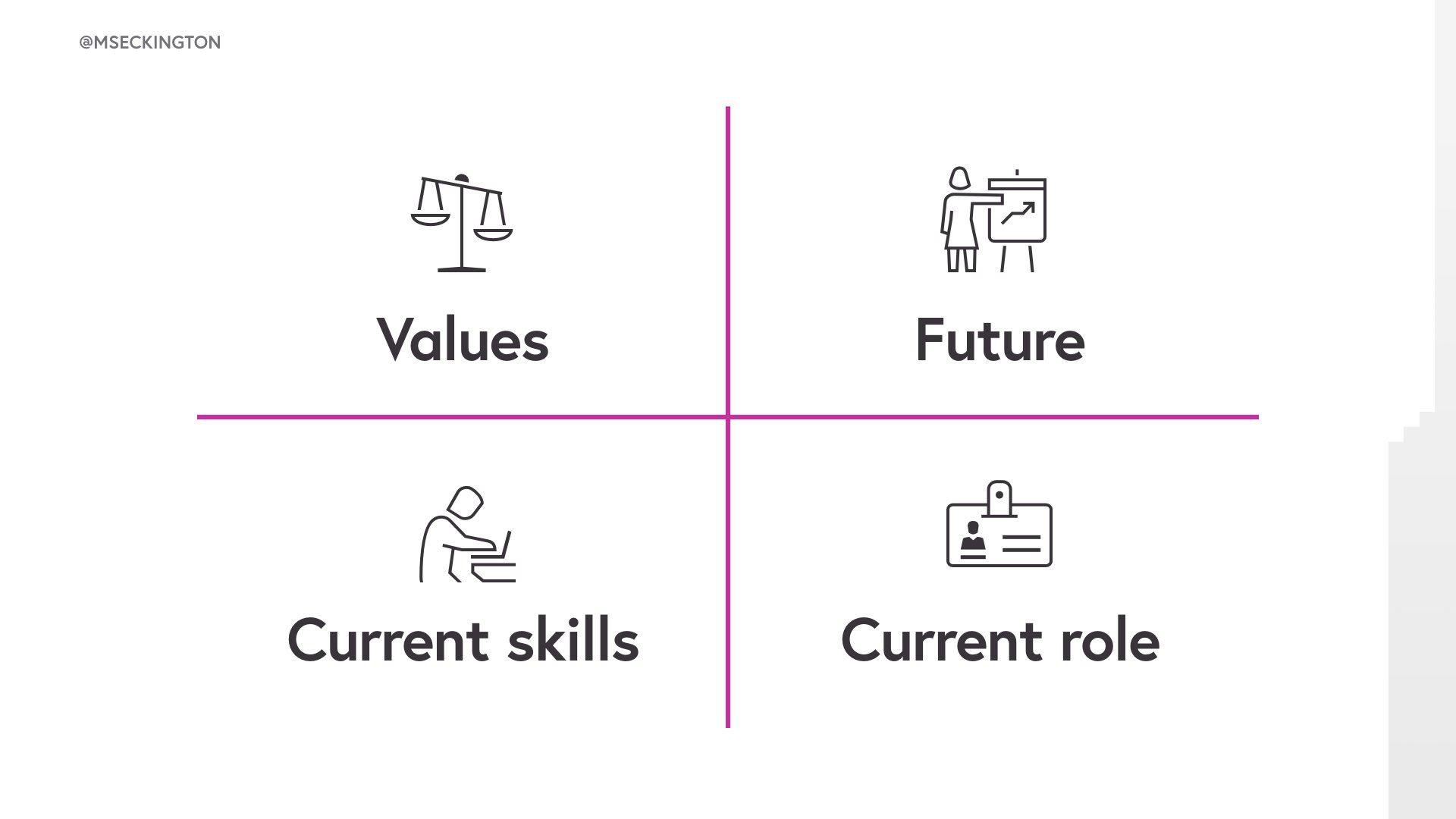
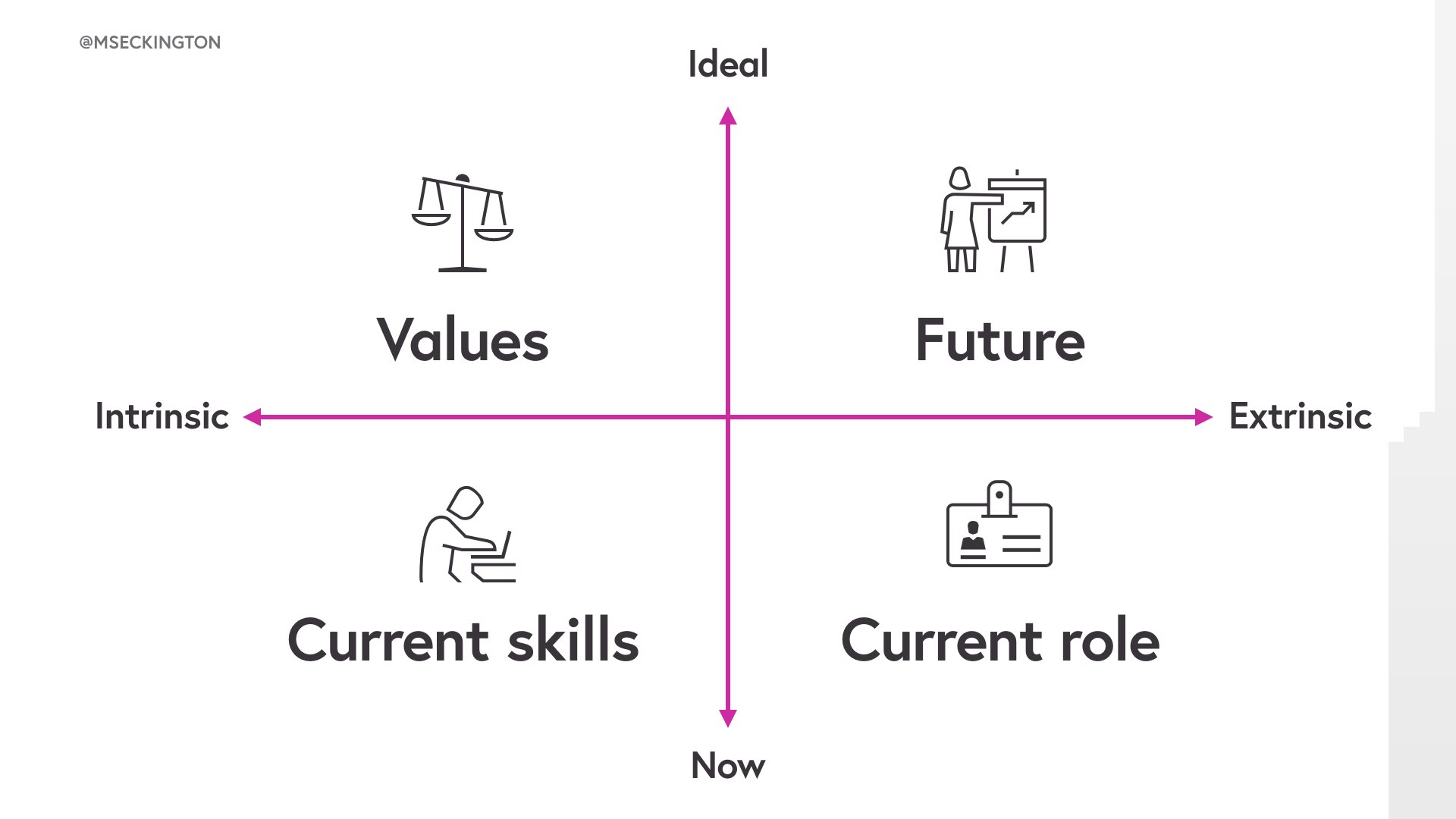
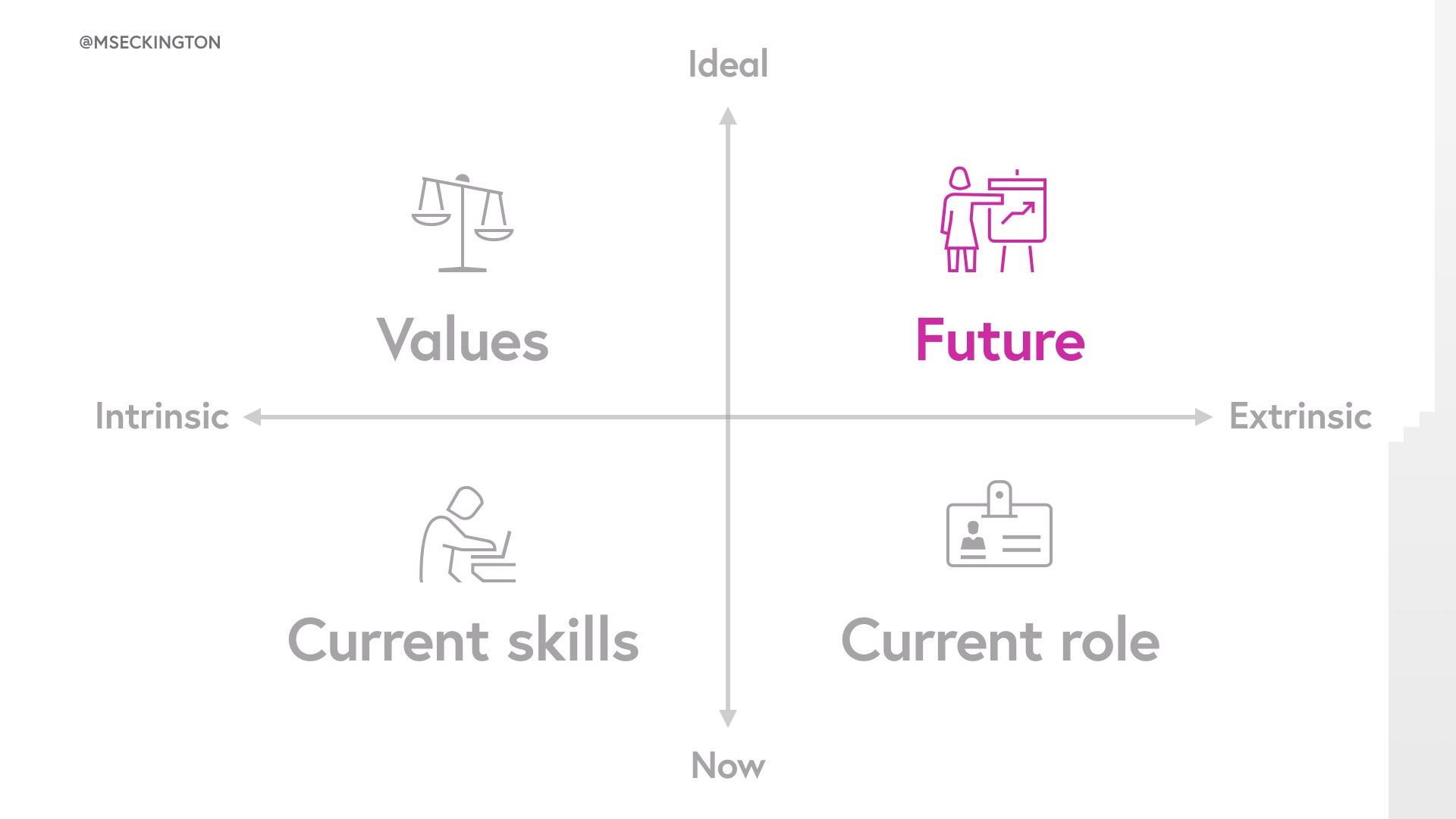
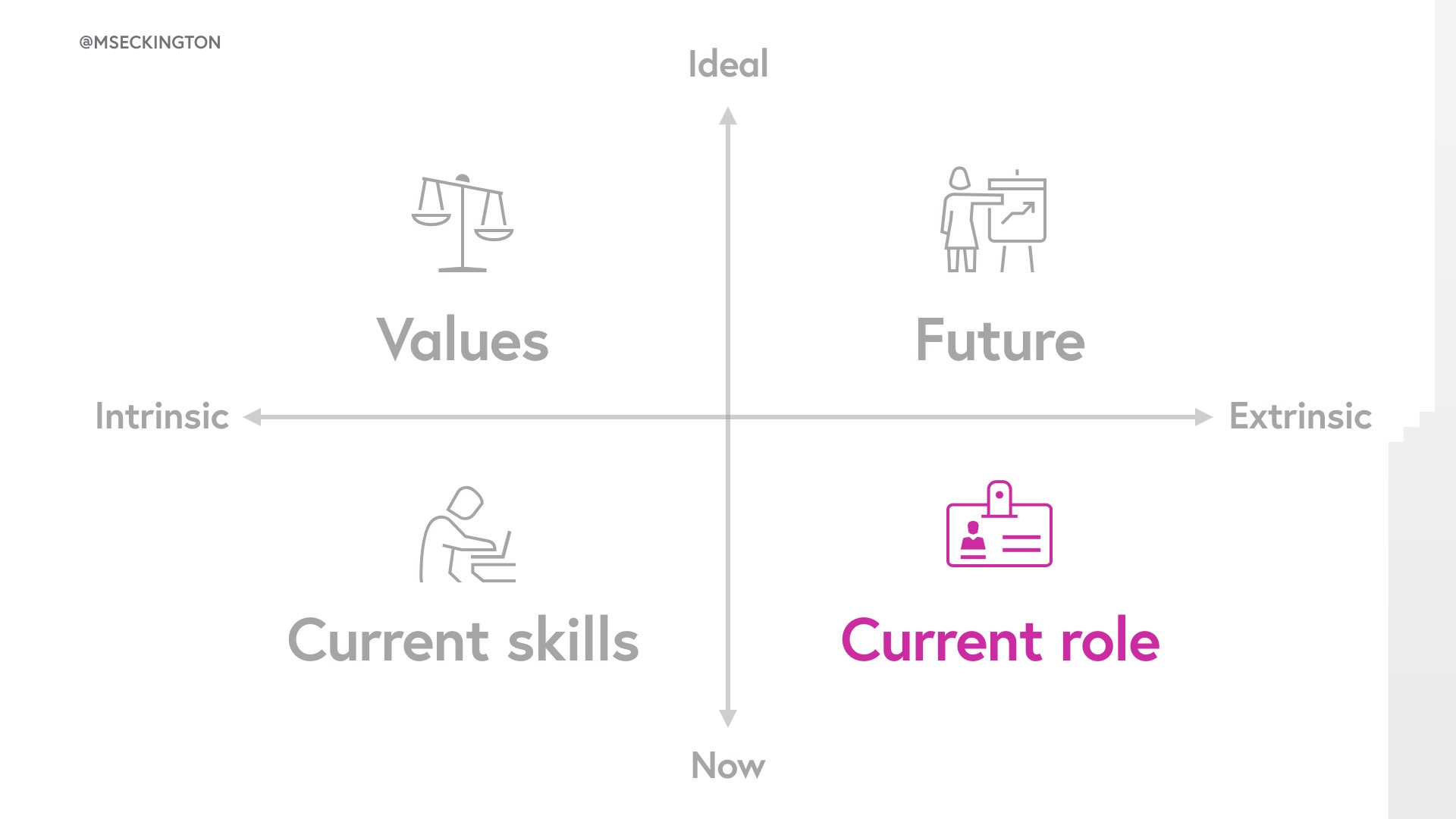
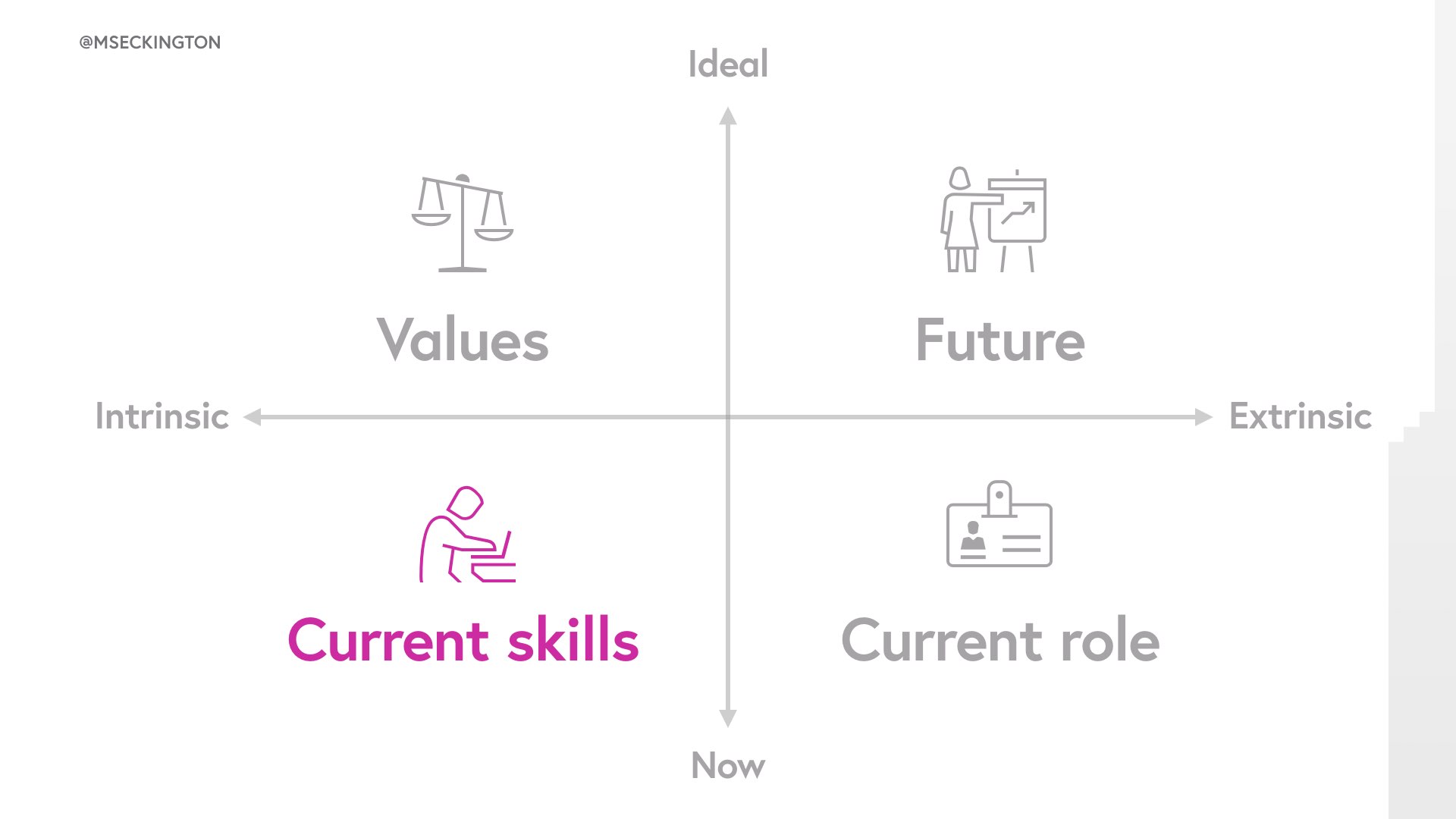
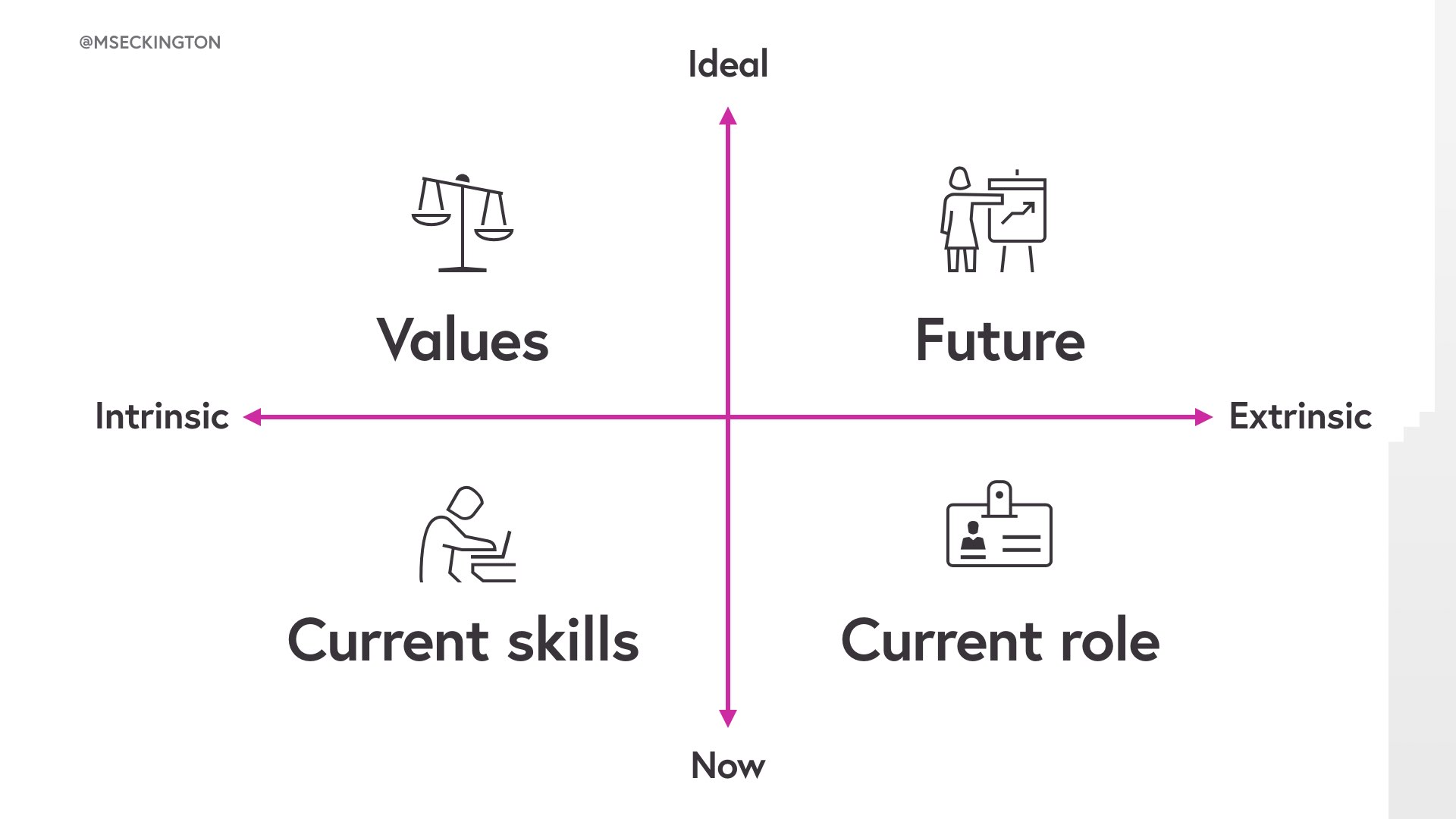
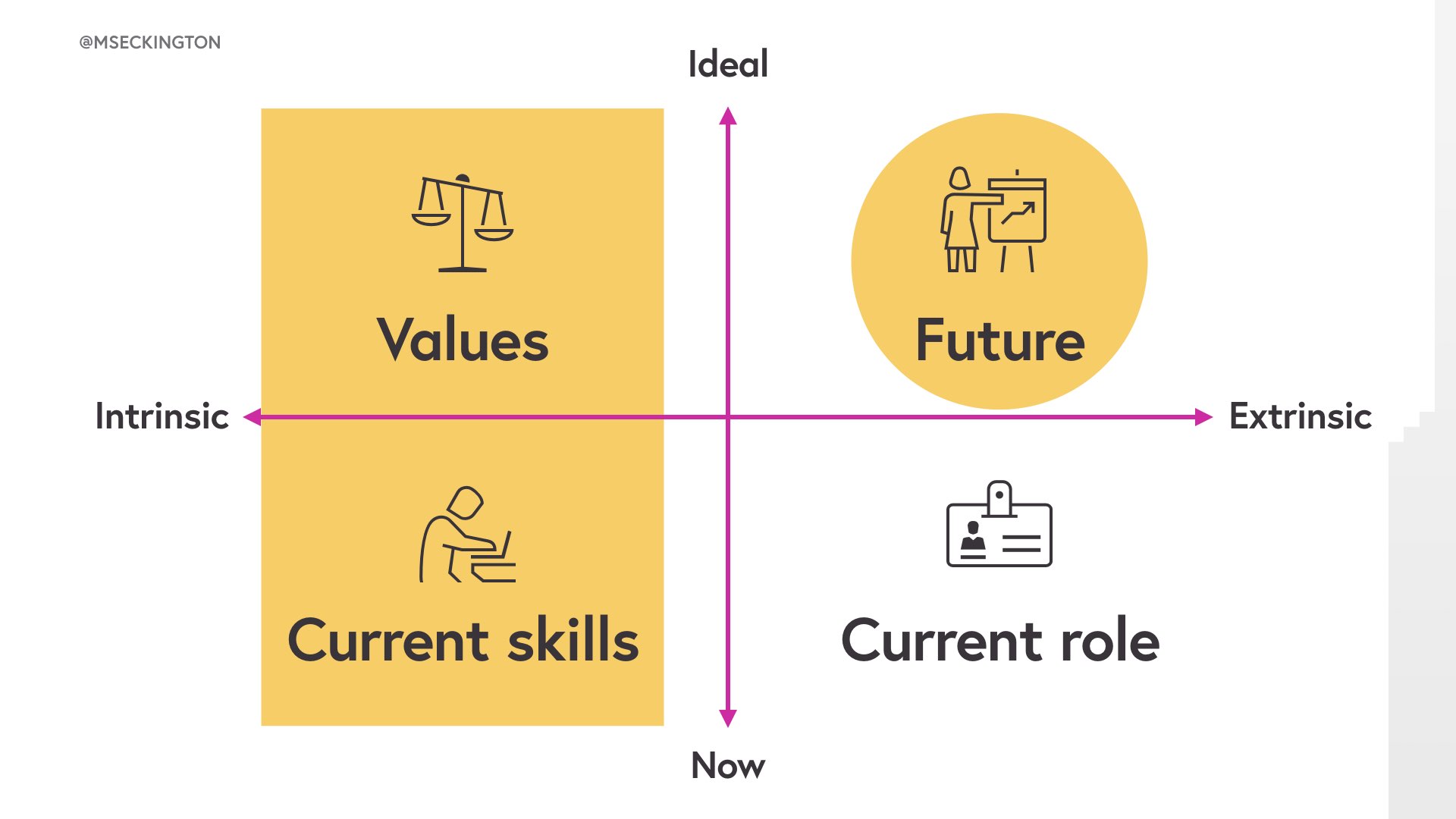
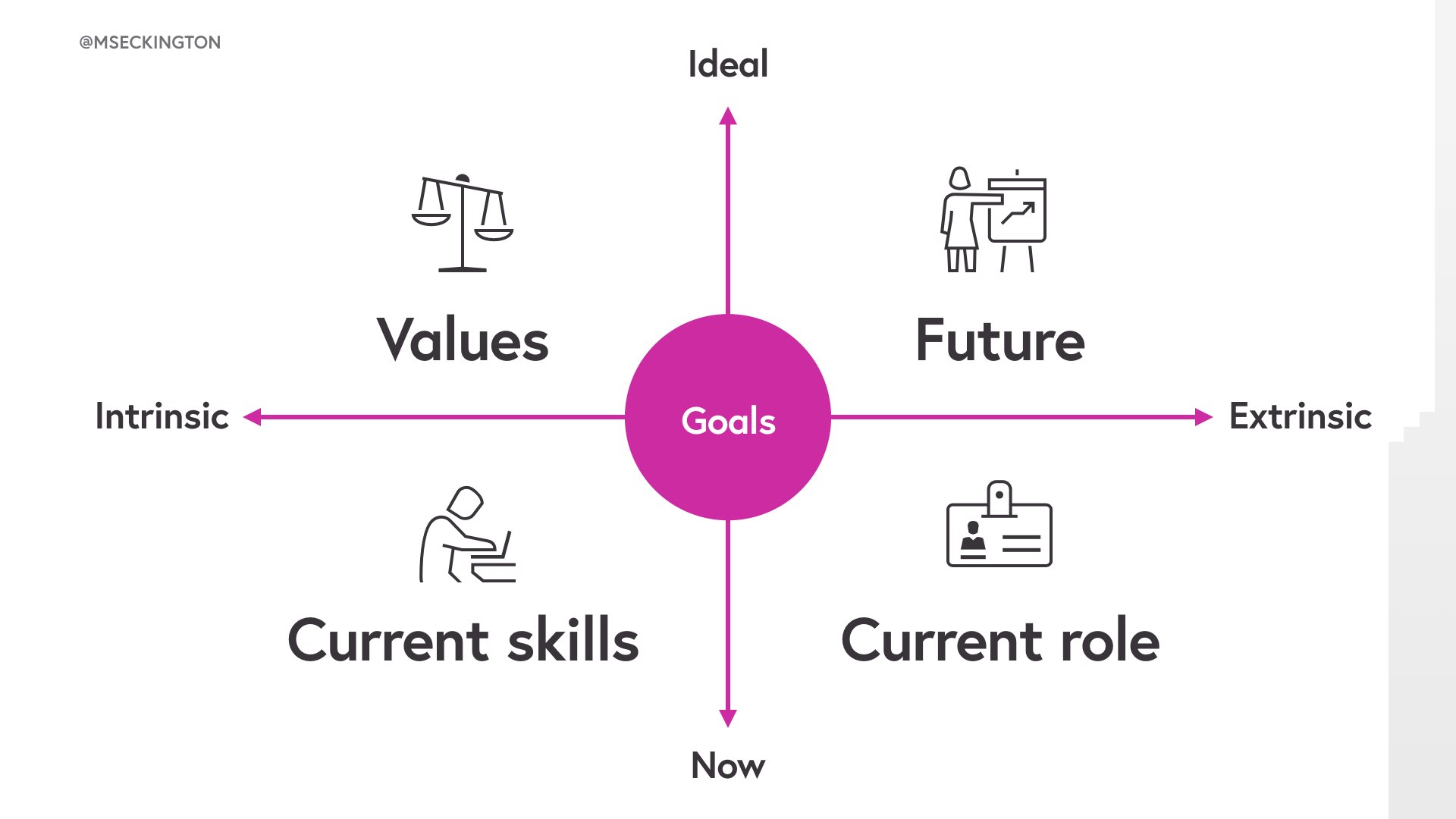
There are typically 4 different areas of types of questions I ask during a goal setting workshop: values, future, current skills & current role

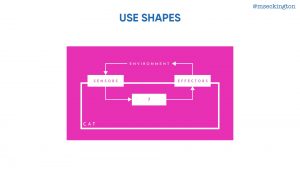
Reason it’s laid out like this is so that we have two axises. So on the left we have the questions that are more inward facing – looking at the intrinsic, and on the right we have the more external factors, like environment, other people, the wider world. Then at the top we have the ideal world that we’d like to have and at the bottom we have our current state.
Different people will need different prompts to get them thinking, and I’ve found splitting it out like this makes it easier to see which things people are more drawn to and also are more motivated by.

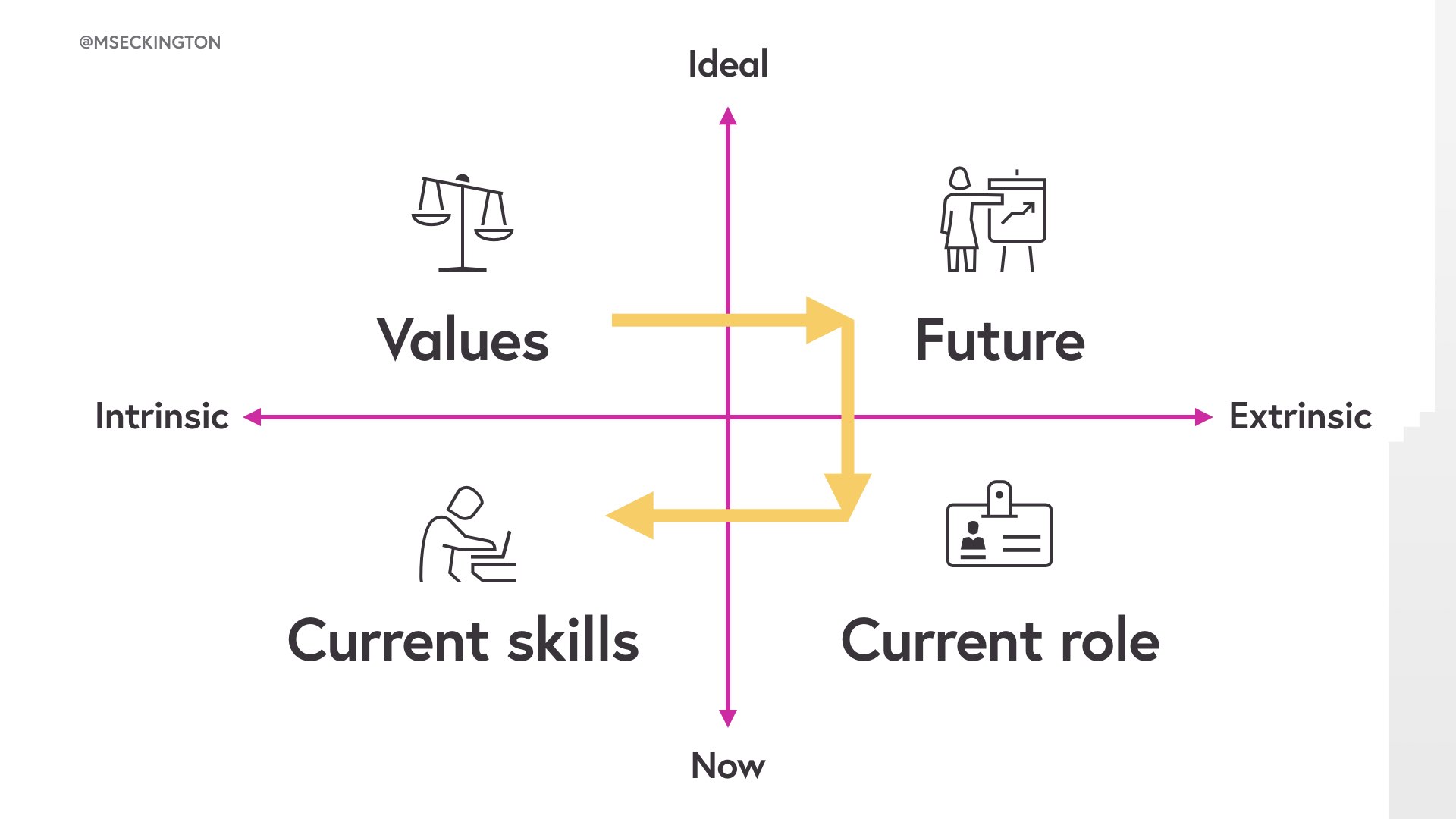
I’ll go through the 4 areas in this order, cause if you’re doing it as workshop, it makes the most sense following this pattern – starting with the internal ideal, then going big picture and then ending on the current state.
Especially cause the answers to things early one, could influence questions in the later phases.
For instance, if someone says “I really value doing things efficiently” during the values phase, it’s worth asking later whether they think they get to do things efficiently in their current role. So a lot of this is fluid and will influence each other.

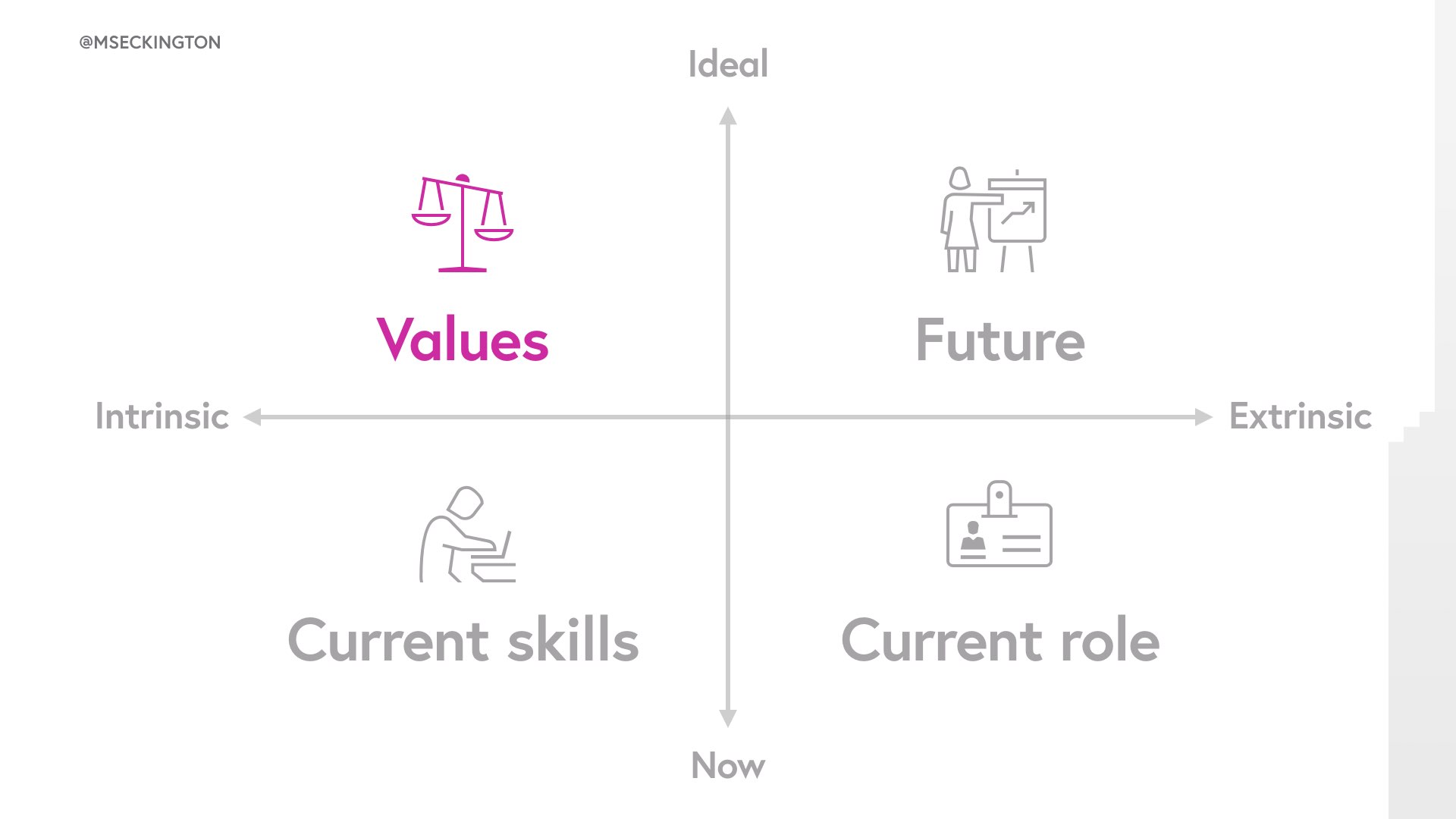
The first section is values – this is about getting people to look inwards.

And to get them to stop and think about what their ideal self is and what they believe about themselves.

So this is all about asking questions to get them to reflect and think about who they are and how they do things.
Ask things like: what are the building blocks that make up you? What is your purpose? Your motivation? Where do you get your energy from?
These are just example questions – this is no means an exhaustive list, but I wanted to highlight the types of questions you should be thinking of.
An extra thing you can do here is get people to fill in personality tests or quizzes beforehand, so you got something to discuss. Even if they don’t agree with the results, that’s a useful discussion to have.

The second area is about the future –

so here you want to look at the larger world and the person’s ideal place in it.
What impact do they want on the world – what are their life goals?

Ask questions to get people thinking what their ideal life and career would be. This is one of the hardest things to do, but given enough time and space to think, most people will be able to come up with stuff here. I’ve noticed the first question of “Imagine you’re retiring and looking back at your life” generally is easier for some people to answer, then where do you want to be in 5 years. Mainly cause you’re not asking for concreteness yet – people don’t have to have a plan yet on how to reach it.
The other stuff to ask is more about the day to day. What does work-life balance look like? What does your ideal day look like?
While we are talking about this in a work context, don’t limit people to think only about work stuff – it’s been mentioned a couple of times already, but things like exercise and meditation can help people a lot. If that’s something your people want to work on, you should be helping them figure out how.
Finally, for some people it might need to be anti-goals – so what are the things they don’t want to happen. Like “I never want to be bored” or “I never want to work overtime”.

The 3rd area is looking at their current role.

This brings it back to the day to day and is a good time to reflect on the short term. How have their past few weeks or months been?

So get people to reflect on what they currently do and how they fit in to the company. Ask questions like: what are the challenges of their current role? What would they miss if they left this role? It’s all about getting an understanding of what they think are areas of things they could work on, improve or do more of.
An extra thing here is to use a job description or career development framework to help with this. If your company doesn’t have these, it doesn’t have to be from their current role or company! If it works as a prompt for them, use it!

Final area is current skills.

So this is getting people to reflect inwards again and get them thinking about what their strengths and weaknesses are.

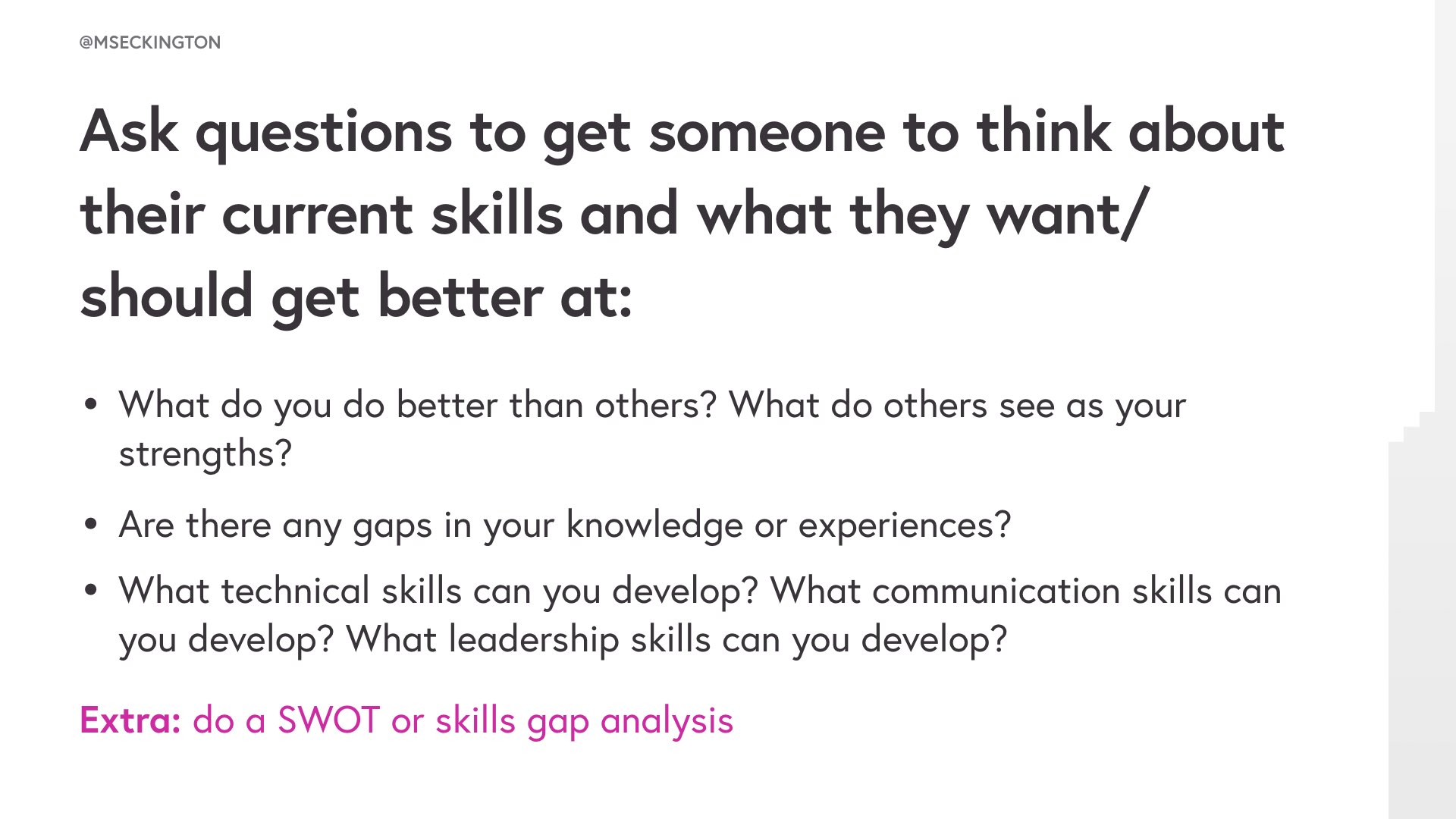
Ask things to figure out what they think their current skills are and what they should get better at.
Now at this point, you’ll have answers from other areas as well – and it’s a good time to use them to ask more specific questions.
Also, if they have a specific role in mind that they want to end up, it’s worth using that to compare to and do a skills gap analysis.

So those are 4 areas of questions to ask.

It can easily be that one person is drawn to only 1 area, or only to very specific questions in an area. While someone else is drawn to 2 different areas.
The point of these questions is not to have answers in every single section, but rather to have them as prompts, as conversation starters. And once you have the answers to these, it should be easier to make the jump from these to actual goals.

In the end all of this is mainly to get people to really reflect and think about what they want to do. To lead them down that rabbit hole and get them thinking about all of this stuff. I think goals are some of the most important things that managers should be helping with.

Cause if they don’t, we risk creating the human equivalent to technical debt. Waking up one day and realising that you don’t like the person you’ve become or wishing you had focused on different skills, different passions, different goals.

Where do you see yourself in 5 years time?
I don’t think you really ever need to know the answer to that question. But whatever you do you should always be thinking about what’s next for you?
You need to understand who you are as a person and what you want from life. And as leaders, you should be helping your team to figure this out.

So I’ll leave you with this:
“Which way you want to go depends on where you want to get to…”
Tomorrow, or later this week, whenever you get back to the office. Don’t just get straight back to work.
Make some time to stop and think about all the things that you’ve heard about and learnt about these past 2 days. Think about what’s next for you, and for your team and how to get there.
Enjoyed this post and want more? You might like: Employee Evangelism: Make Your Team Badass, Blogging tips: How to start writing , How I got into conference speaking and Imposter Syndrome: How we act and work together.